
JUNO
iOS App
ROLE Research, interaction design, visual design, copywriting, and branding
CHALLENGE Develop a digital solution that tackles a pressing social problem affecting many people.
PROBLEM Despite many efforts, improving financial literacy in the United States has had limited success. This has led to its negative impact spreading across all aspects of people's lives.
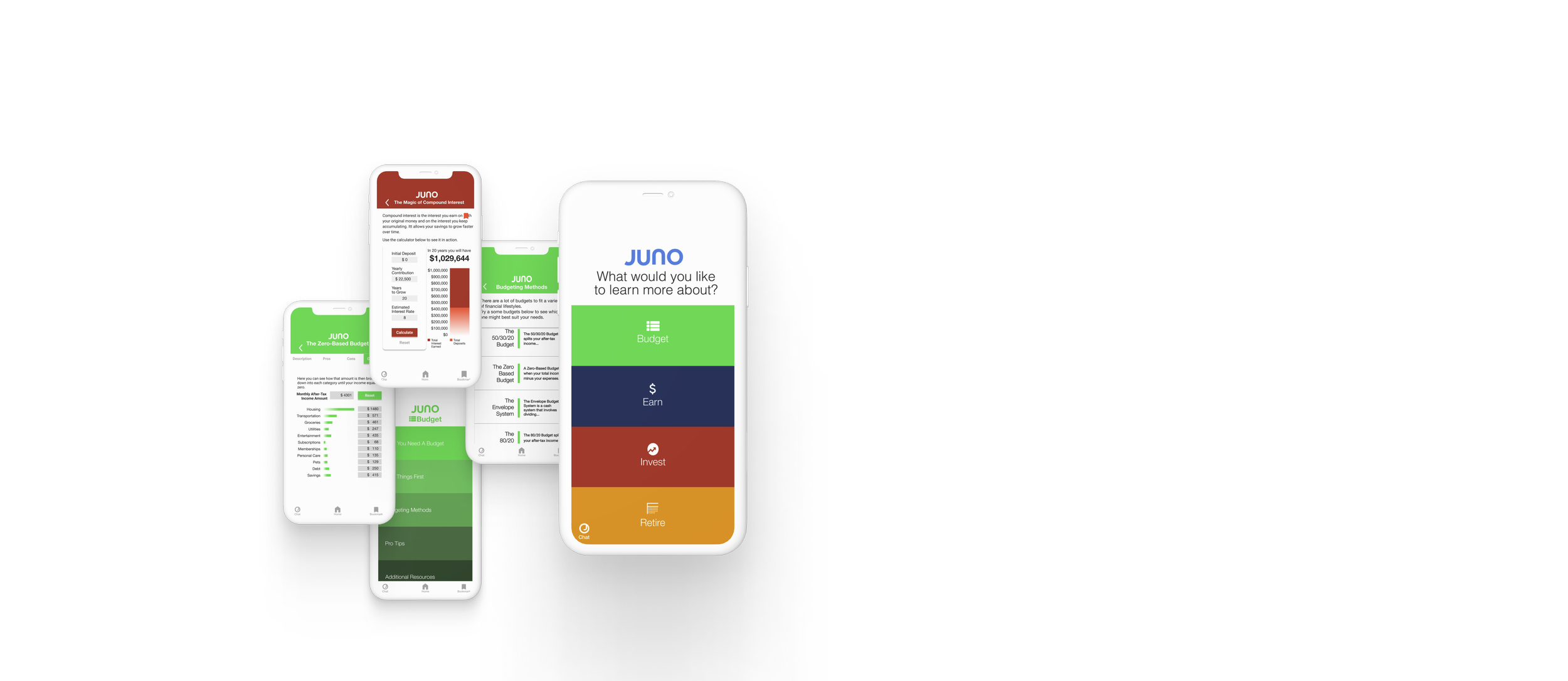
SOLUTION iOS app that empowers people to take control of their finances with a focus on increasing their financial literacy.
SECONDARY RESEARCH
Deep dive
I approached this problem by jumping into the current literature on the subject. As I sifted through the extensive amount of research, I found some not-so unexpected facts about how lacking in financial knowledge affects every aspect of a person’s life.
45%
of Americans wouldn’t be able to come up with $2000 if an unexpected need arose
The average debt for 18-23 year olds in the United States
$9593
What the dramatic drop in financial literacy during the last decade has cost Americans 2020 alone
$415B
PRIMARY RESEARCH: INTERVIEWS
Read between the lines
As I conducted my interviews, participants seemed to be struggling with their answers, some visibly flustered.
One participant didn’t hesitate to tell me she didn’t have an answer to a particular question (“What financial matters did you want to learn more about?”) because it was simply beyond her scope.
Using an infinity map, I condensed the information into 3 main themes.
I don’t know what I don’t know so I don’t know what to tell you. — Riz H.
People had attempted to learn about finances independently in the past (for example, by watching videos or searching online), but their efforts appeared to lack genuine commitment.
PEOPLE HAD UNDEFINED GOALS
Whether it came from your parents or a teacher, education was considered the main factor in determining a person’s financial literacy.
EDUCATION IS KEY TO SUCCESS
The financial system was hard to understand because it was complex and used confusing language.
THE SYSTEM IS DIFFICULT TO UNDERSTAND
THE DISCOVERY
People are aware of the negative effects of being financially illiterate. They also know that self-education is the most effective way to improve their financial literacy, considering the abundance of resources available.
Without help, people lack motivation to do something. This helped me identify the issue more clearly in my “How might we…?”
People need more than just information
How might we motivate people to become more financially literate in order to help them make better financial decisions in the future?
Goals, wants, and needs
THE PERSONA
I targeted late-gen Millennials because I hypothesized that at this point in their lives they might be experiencing significant changes like marriage, parenthood, or making major purchases.
In addition, economic factors like stagnant wages, the Great Recession, and the pandemic have also uniquely impacted Millennials, leaving uncertainty regarding their financial futures.
of Millennials live paycheck to paycheck and have indicated that they have trouble paying bills.
62%
50%
of Millennials admitted that they would struggle to deal with an unexpected emergency of $400.
$19,000
Millennials carry the highest loan debt of
My target user wanted guidance, not someone to solve their money problems. To understand them better, I created a persona.
Dusty
THE GIG WORKER
OCCUPATION Freelance Filmmaker
AGE 38 years-old
LOCATION Astoria, Queens
Due to her inconsistent income, she is unsure how to handle her finances and decides to postpone making any plans.
STATUS Single
Doesn’t know who to turn to for advice when it comes to finances
Believes she doesn’t make enough money to save for her future
PAIN POINTS
Save Money
Learn more about retirement
Pay off credit card debt of about $6800
GOALS & MOTIVATIONS
USER STORIES
Finding functions
I created several user stories, organized them in a spreadsheet, and identified three main themes based on wants, needs, and usefulness.
SEARCH FOR FINANCIAL ADVICE
Though they had access to resources, most participants were unsure as to where to start.
This was the one major goal that all of the participants had in common.
SAVE MONEY
Participants acknowledged the importance of financial preparation, though specifics were unclear beyond contributing to their 401K.
SAVE FOR RETIREMENT
USER GOALS
Control the flow
The interviews revealed a common focus on saving money, but what does that really mean? To truly save money, Dusty must do more than hide cash. She needs to know where her money is and where it's going. So, how does she take control?
She starts from scratch.
Create a budget (for the first time)
Structuring the user experience
THE DESIGN DIRECTION
I had to quickly prioritize, conceptualize, and structure the app's content and functionality. I focused on creating engaging and supportive content for Dusty and began by developing an IA map to stay on track in the design process.
I drew inspiration from Apple Store and Spotify's content structure, grouping subsections under main sections for simplicity, readability, and easy navigation.
I chose four subjects: EARN, SAVE, RETIRE, and INVEST. In the SAVE section, I included a "Budgeting Methods" subsection for users to find tools for creating their first budget.
In terms of the copy, I noted to avoid too much financial jargon in order to prevent user overload.
DESIGN INSPIRATION
Color has a type
Although not a typical finance app, my solution tackled financial problems. To guide my design, I studied various marketplace apps and ultimately drew inspiration from Mint.
Mint's use of green as the primary color is fitting as green signifies growth and change, which is positive for finances.
In terms of fonts, fin-tech companies usually prefer sans-serif like Lato, Open-Sans, and Avenir.
I chose Roboto for its readability and WCAG compliance (Note: I later realized, however, that I needed a font for tabular data; I decided to go with Goldman Sans when I revisit this project).
I realized I still lacked a name for my app. The original name - "BottomLine" - felt too final, putting pressure on users.
I needed a name for the app that not only conveyed trust but also invited a user to engage without judgement.
DESIGN
Prototypes
I jumped straight into prototyping. I was able to move quickly from screen to screen, confident with my choices because they were based on an informed design direction.
I created two prototypes and did one round of testing between iterations.
Wireframe #1
Wireframe #2
USER TESTS
Results
Despite successful usability testing, there were some navigation issues that I needed to address, although it did not impede users from completing their tasks.
While addressing these issues, I experimented with my color palette to test different combinations.
I also began reorganizing the way I wanted to visually present the information.
I documented my completed work, which turned out to be extremely beneficial as it freed me up from the burden of recreating every element repeatedly in my designs.
Despite some negative feedback, the app was a hit as users connected with it in unexpected ways.
Participants felt empowered and learned applicable information, appreciating the app's simplicity. Users asked questions unrelated to the app's focus and eagerly awaited updates.
Elated, I noted all feedback but realized the app still lacked a name.
I started searching for ancient names across various cultures for inspiration.
And then, just like that, I found Juno.
The Greeks considered Juno a highly powerful god, ranking just below Zeus. Romans also saw her as the guardian of wealth. My app's purpose - providing reassurance and protection to users - perfectly matched this concept.
I found another interesting fact: Romans put Juno's image on coins, which inspired my logo.
What’s in a name?
WORDMARK & LOGO DESIGN
INTRODUCING…
JUNO
KEY TAKEAWAYS
Humbled by this experience but excited to learn more, below are a few lessons I'll take with me moving forward.
Lessons learned
In hindsight, I should have taken a lean approach to the project sooner. Rapid sketching, prototyping, and user feedback would have saved time and frustration, instead of pursuing dead end ideas or striving for perfection.
DESIGN IMPORTANT THINGS FIRST AND FAST
Research: Too much leads to unmanageability. Move forward, design with what you have.
JUST ENOUGH RESEARCH
To understand user needs, ask the right questions. Steve Kruger's script helped as a guideline, but I made mistakes early on. What this taught me, however, was how to make adjustments and seize opportunities.
ASK BETTER QUESTIONS
Last thoughts
Before graduation, I reviewed the finalized version of JUNO one last time. No doubts, legit solution. Initial aim: genuine connection with users. In the end, JUNO achieved that, and maybe a little more.

















